今天是第十三天,我想分享一下使用v-bind這個指令進行圖片綁定
對,v-bind它又回來了
就如同第八天的介紹,v-bind這個指令可以進行屬性綁定,那就開始程式實作吧
首先先找圖片:
圖片網址:
https://www.wired.com/images_blogs/photos/uncategorized/2007/08/06/domoflowers.jpg
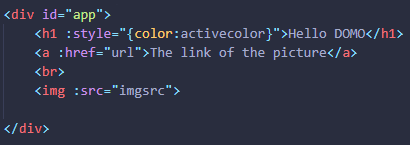
這裡是HTML的部分
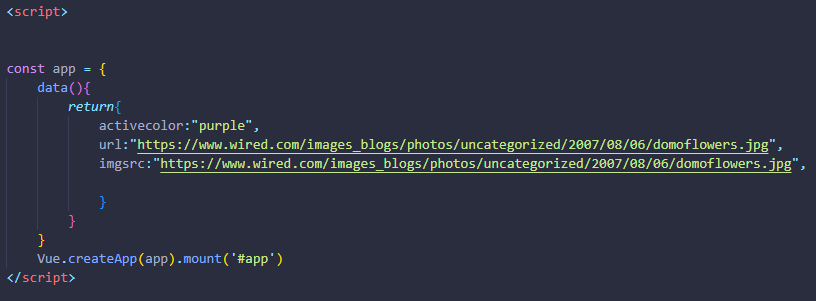
這裡是JS的部分
從HTML的部分可以看到程式碼中使用了v-bind來進行各種屬性的綁定,每個屬性都設立了對應的變數,可以在JS的部分進行變數相關的資料更改
以及今天使用了第八天提到的v-bind縮寫。兩種寫法,執行結果並無二致。
這裡附上HTML屬性列表,可供參考
https://developer.mozilla.org/zh-TW/docs/Web/HTML/Attributes
使用v-bind這個指令進行圖片綁定就分享到這邊,我們第十四天見
